自然视觉移动规律
![图片[1]-把握观者视觉心理,学会引导视线,将设计信息精准传达的方法技巧-东山笔记](https://83ch.com/wp-content/uploads/2025/04/1744438757510_0.jpg)
人的视线通常从上往下移动,这一特点在设计中得到了广泛应用。许多媒体在排版时,都遵循了从上至下的阅读顺序。以报纸和杂志为例,它们的内容布局通常也是自上而下,便于读者迅速获取信息。
设计师常将顶部标题放大,目的是吸引人们的注意。这样的标题犹如一座信号塔,在众多信息中率先脱颖而出,迅速引导观者集中关注设计所传达的关键信息。
![图片[2]-把握观者视觉心理,学会引导视线,将设计信息精准传达的方法技巧-东山笔记](https://83ch.com/wp-content/uploads/2025/04/1744438757510_1.jpg)
大小吸引眼球原理
根据人们的视觉习惯,我们应当放大那些需要突出的文字或图片。在版式设计中,字体越大,越能吸引人的注意。这种吸引注意力的程度,我们称之为跳跃率。许多宣传海报都会采用超大字号来特别强调关键信息。
![图片[3]-把握观者视觉心理,学会引导视线,将设计信息精准传达的方法技巧-东山笔记](https://83ch.com/wp-content/uploads/2025/04/1744438757510_2.jpg)
大文字或大图片很快就能吸引人的目光,让人迅速注意到设计的核心。比如在商场的促销海报上,优惠的价格通常会用比其他文字大得多的字体来展示,这样顾客就能立刻发现其中的优惠。
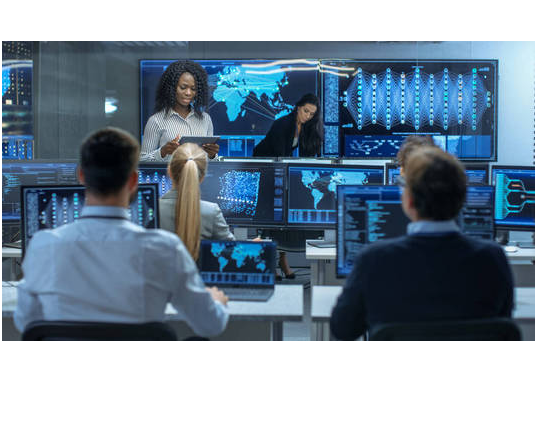
相邻物体视觉引导
![图片[4]-把握观者视觉心理,学会引导视线,将设计信息精准传达的方法技巧-东山笔记](https://83ch.com/wp-content/uploads/2025/04/1744438757510_3.jpg)
观察事物时,周围相邻的物体自然进入视线,稍作调整目光即可观察到,因此视线常在邻近物体间转换。这种视觉心理特性,引导起来相对简单。
设计上,只需将展示给观众的资料安放在相邻区域,便能实现有效指引。以网页设计为例,那些推荐的文章通常会被摆放在已阅读文章的周边,便于读者继续阅读。
![图片[5]-把握观者视觉心理,学会引导视线,将设计信息精准传达的方法技巧-东山笔记](https://83ch.com/wp-content/uploads/2025/04/1744438757510_4.jpg)
同形移动引导方法
![图片[6]-把握观者视觉心理,学会引导视线,将设计信息精准传达的方法技巧-东山笔记](http://83ch.com/27.png)
排版若不能依照自上而下或从小到大的顺序来引导视线,不妨采用“同形移动”的策略。在要表达的信息主题前加入一些标记,读者会记住这些标记,阅读完毕后便会寻找带有标记的部分。
![图片[7]-把握观者视觉心理,学会引导视线,将设计信息精准传达的方法技巧-东山笔记](https://83ch.com/wp-content/uploads/2025/04/1744438757510_6.jpg)
通过这些符号的布局,能够对观看者的视线进行定向。例如,在文档标题前使用的特殊标记,会让读者不自觉地去跟随标记阅读,从而提升文本的连贯性和阅读的便捷性。
颜色引导视觉技巧
![图片[8]-把握观者视觉心理,学会引导视线,将设计信息精准传达的方法技巧-东山笔记](https://83ch.com/wp-content/uploads/2025/04/1744438757510_7.jpg)
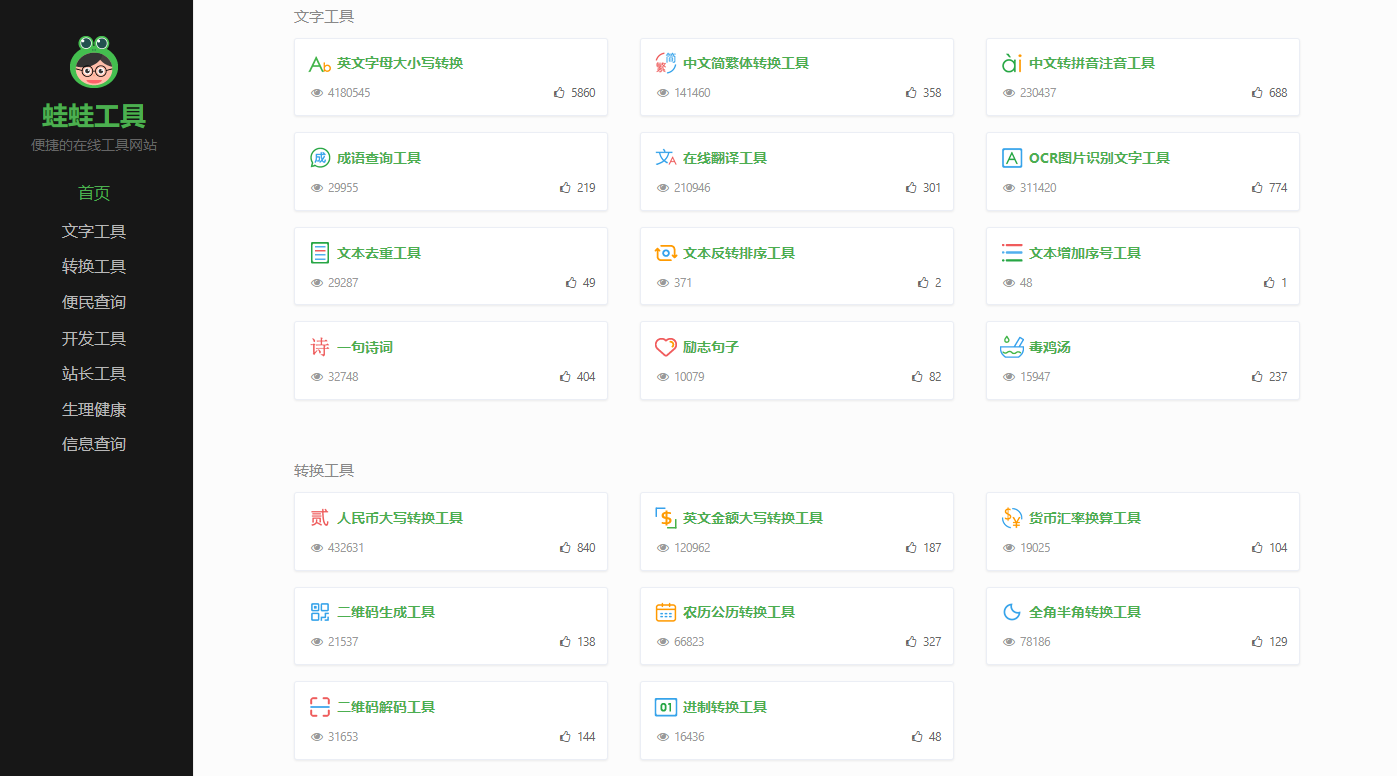
在阅读时,人们的视线不仅倾向于跟随相同形状走,而且也倾向于跟随相同颜色走。我们可以借助颜色给人们的感受来引导他们的视线。
图形文字中,若自上而下采用一致的高亮色彩,人们的目光便会顺着这一顺序移动。以公众号文章为例,若小标题均以同一颜色标出,读者在阅读时,目光便能顺畅地从一标题过渡至另一标题。
特殊元素引导作用
版式设计里,用数字编号引导视线是个有效方法。图表中常用的箭头,也是视线引导的得力助手。箭头指引性强,能显示方向和速度,用在版式设计上,能起到很好的指引效果。
![图片[9]-把握观者视觉心理,学会引导视线,将设计信息精准传达的方法技巧-东山笔记](https://83ch.com/wp-content/uploads/2025/04/1744438757510_8.jpg)
若空白过多,观者的目光容易松懈,转移。这时,可以运用“压角”手法,在空白处添置装饰,以提升紧张感,防止视线游移。“屏障板”同样能阻挡视线,引导观者视线回归画面。设计师还可以通过箭头、手势、模特的姿态和眼神等视线引导元素,有顺序地布局画面,给画面增添活力和愉悦,便于人们顺畅阅读。
在日常生活中,大家是否留意过那些引导视线的技巧?不妨点赞并转发这篇文章,让我们共同探讨一番!
![图片[10]-把握观者视觉心理,学会引导视线,将设计信息精准传达的方法技巧-东山笔记](https://83ch.com/wp-content/uploads/2025/04/1744438757510_9.jpg)